DOM
문서 객체 모델(DOM)이란?
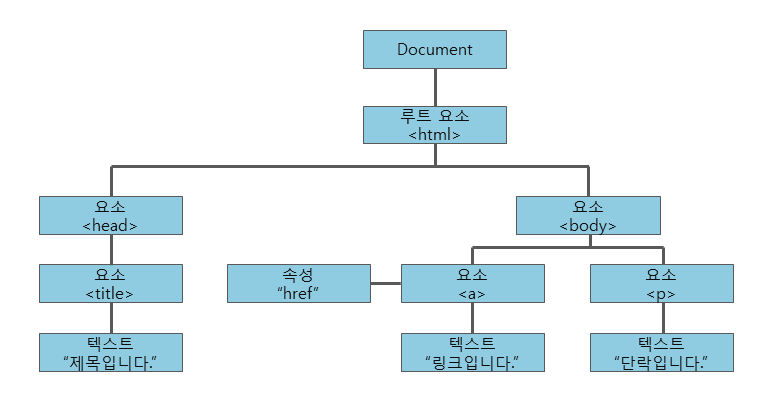
문서 객체 모델(DOM, Document Object Model)은 HTML 문서나 XML 문서에 접근하기 위한 일종의 인터페이스입니다.
이 모델은 문서 내의 모든 요소의 목적과 특징을 정의하고, 각각의 요소에 접근하는 방법을 제공합니다.

Ajax에서는 이러한 DOM을 이용하여 웹 페이지의 일부 요소만을 변경할 수 있습니다.
따라서 Ajax를 배우기 전에 DOM에 대한 기본적인 사항을 알아야만 합니다.
DOM 요소의 선택
자바스크립트로 DOM 요소를 다루기 위해서는 우선 해당 요소를 선택해야만 합니다.
DOM 요소를 선택하는 방법은 다음과 같습니다.
1. 태그 이름(tag name)을 이용한 선택
2. 아이디(id)를 이용한 선택
3. 클래스(class)를 이용한 선택
4. CSS 선택자(selector)를 이용한 선택
5. HTML 객체 집합(object collection)을 이용한 선택
DOM 요소의 내용 변경
DOM을 이용하면 DOM 요소의 내용(content)이나 속성값 등을 손쉽게 변경할 수 있습니다.
DOM 요소의 내용을 바꾸는 가장 쉬운 방법은 innerHTML 프로퍼티를 이용하는 것입니다.
또한, DOM 요소의 속성 이름을 이용하면 속성값을 바로 변경할 수도 있습니다.
DOM 요소의 선택 및 내용 변경에 대한 더 자세한 사항은 자바스크립트 DOM 요소 수업에서 확인할 수 있습니다.






