레이아웃
HTML 레이아웃(Layout)
레이아웃(layout)이란 특정 공간에 여러 구성 요소를 보기 좋게 효과적으로 배치하는 작업을 의미합니다.
웹 페이지의 레이아웃은 웹 사이트의 외관을 결정짓는 매우 중요한 요소입니다.

HTML에서는 다음과 같은 방법으로 레이아웃을 작성할 수 있습니다.
1. div 요소를 이용한 레이아웃
2. HTML5 레이아웃
3. table 요소를 이용한 레이아웃
div 요소를 이용한 레이아웃
div 요소는 CSS 스타일을 손쉽게 적용할 수 있으므로, 레이아웃을 작성하는데 자주 사용됩니다.
예제
<div id="header"><h2>Header 영역</h2></div>
<div id="nav"><h2>Nav 영역</h2></div>
<div id="section"><p>Section 영역</p></div>
<div id="footer"><h2>Footer 영역</h2></div>
위의 예제에서 사용된 float 속성에 대한 더 자세한 사항은 CSS 플로트 수업에서 확인할 수 있습니다.
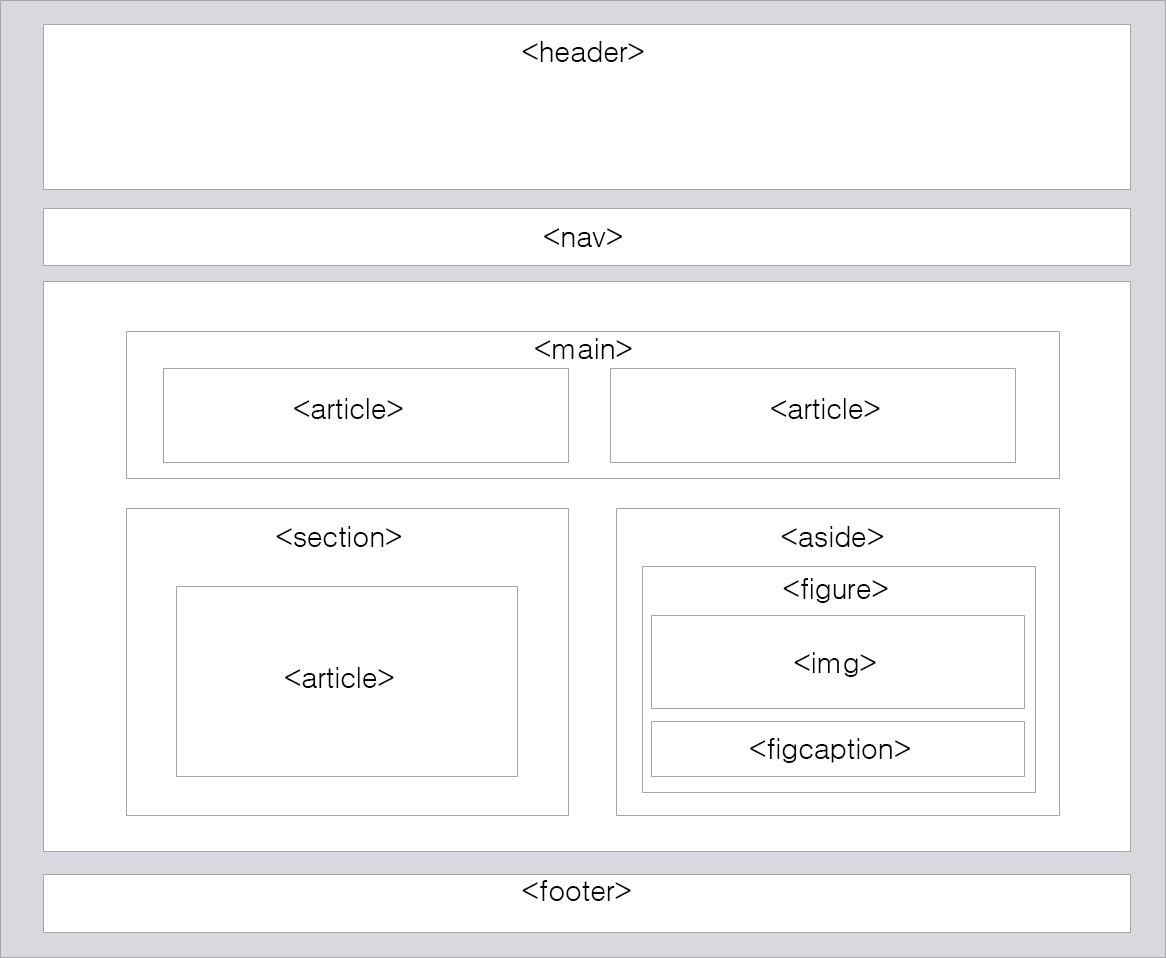
HTML5 레이아웃
HTML5에서는 웹 페이지의 레이아웃만을 위한 별도의 새로운 요소들을 제공합니다.
이러한 요소들을 의미(semantic) 요소라고 합니다.

예제
<header><h2>Header 영역</h2></header>
<nav><h2>Nav 영역</h2></nav>
<section><p>Section 영역</p></section>
<footer><h2>Footer 영역</h2></footer>
HTML5에서 제공하는 레이아웃만을 위한 의미(semantic) 요소는 다음과 같습니다.
| 의미 요소 | 설명 |
|---|---|
| <header> | HTML 문서나 섹션(section) 부분에 대한 헤더(header)를 정의함. |
| <nav> | HTML 문서의 탐색 링크를 정의함. |
| <section> | HTML 문서에서 섹션(section) 부분을 정의함. |
| <article> | HTML 문서에서 독립적인 하나의 글(article) 부분을 정의함. |
| <aside> | HTML 문서에서 페이지 부분 이외의 콘텐츠(content)를 정의함. |
| <footer> | HTML 문서나 섹션(section) 부분에 대한 푸터(footer)를 정의함. |
HTML5에서 새로 소개된 의미 요소에 대한 더 자세한 사항은 HTML5 의미 요소 수업에서 확인할 수 있습니다.
table 요소를 이용한 레이아웃
table 요소를 이용하여 레이아웃을 작성하는 방법은 오래전에 사용하던 방식이며, 현재는 거의 사용하지 않습니다.
table 요소는 레이아웃을 만들기 위해 설계된 요소가 아니므로, 테이블로 작성된 레이아웃은 수정이 매우 힘듭니다.
예제
<table width="100%" style="text-align:center; border:none">
<tr>
<td colspan="2" style="background-color:lightgrey"><h2>Header 영역</h2></td>
</tr>
<tr>
<td style="background-color:#339999; color:white; width:20%"><h2>Nav 영역</h2></td>
<td style="height:200px; text-align:left"><p>Section 영역</p></td>
</tr>
<tr>
<td colspan="2" style="background-color:#FFCC00"><h2>Footer 영역</h2></td>
</tr>
</table>






