2D Transform
변형(Transform)
CSS3에서는 transform 속성을 사용하여 HTML 요소의 모양, 크기, 위치 등을 자유롭게 바꿀 수 있습니다.
transform 속성은 HTML 요소에 대해 다음과 같은 동작을 제공합니다.
- 해당 요소를 움직입니다.
- 해당 요소를 회전시킵니다.
- 해당 요소의 크기를 변경합니다.
- 해당 요소를 기울입니다.
- 해당 요소에 위의 네 가지 동작 중 원하는 동작들을 한 번에 적용시킵니다.
CSS3에서는 transform 속성을 사용하여 2D 변형(transform)과 3D 변형(transform)을 모두 제공합니다.
CSS 좌표 체계
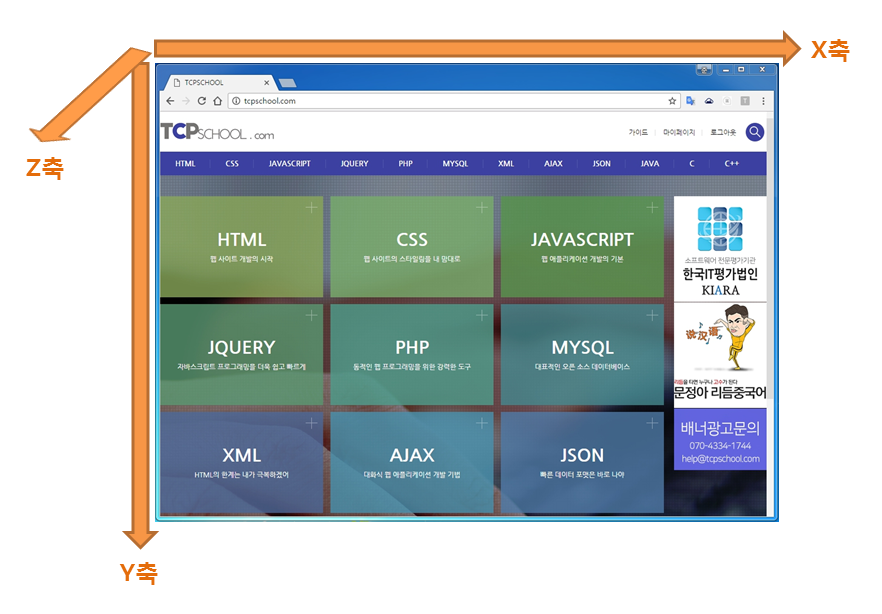
transform 속성에서 사용하는 x, y, z좌표는 다음 그림과 같은 좌표 체계를 따릅니다.

CSS 좌표 체계에서 기준점은 브라우저의 왼쪽 상단이 됩니다.
Z축은 입체적인 방향으로 모니터를 바라보고 있는 여러분이 있는 방향을 가리키는 좌표축입니다.
또한, 각 좌표축의 화살표 방향이 양의 방향이며, 반대쪽이 음의 방향을 가리킵니다.
CSS3 2D 변형(transform) 지원 버전
CSS3 2D 변형(transform)을 지원하는 주요 웹 브라우저의 버전은 다음과 같습니다.
또한, 브라우저별로 벤더 프리픽스(vendor prefix)를 이용해 이 기능을 최초로 지원한 버전도 같이 표기했습니다.
| 속성 | |||||
|---|---|---|---|---|---|
|
transform transform-origin |
10.0 9.0 -ms- |
36.0 4.0 -webkit- |
16.0 3.5 -moz- |
9.0 3.2 -webkit- |
23.0 15.0 -webkit 12.1 10.5 -o- |
2D 변형(transform)
2D 변형(transform)을 위해 제공되는 메소드(method)는 다음과 같습니다.
1. translate()
2. rotate()
3. scale()
4. skew()
5. matrix()
translate() 메소드
translate() 메소드는 현재 위치에서 해당 요소를 주어진 x축과 y축의 거리만큼 이동시킵니다.
주어진 거리가 양수이면 해당 축의 양의 방향으로, 음수이면 해당 축의 음의 방향으로 이동시킵니다.
예제
<style>
#trans {
-webkit-transform: translate(100px, 50px);
-ms-transform: translate(100px, 50px);
transform: translate(100px, 50px);
}
</style>
rotate() 메소드
rotate() 메소드는 해당 요소를 주어진 각도만큼 시계 방향이나 반시계 방향으로 회전시킵니다.
주어진 각도가 양수이면 시계 방향으로, 음수이면 반시계 방향으로 회전시킵니다.
예제
<style>
#rotate {
-webkit-transform: rotate(30deg);
-ms-transform: rotate(30deg);
transform: rotate(30deg);
}
</style>
scale() 메소드
scale() 메소드는 해당 요소의 크기를 주어진 배율만큼 늘리거나 줄입니다.
주어진 배율이 1보다 크면 크기를 늘리고, 0보다 크고 1보다 작으면 크기를 줄입니다.
예제
<style>
#scale_inc {
-webkit-transform: scale(1.5, 2);
-ms-transform: scale(1.5, 2);
transform: scale(1.5, 2);
}
#scale_dec {
-webkit-transform: scale(0.7, 0.7);
-ms-transform: scale(0.7, 0.7);
transform: scale(0.7, 0.7);
}
</style>
skewX() 메소드
skewX() 메소드는 해당 요소를 주어진 각도만큼 x축 방향으로 기울입니다.
주어진 각도가 양수이면 x축의 양의 방향으로, 음수이면 x축의 음의 방향으로 기울입니다.
예제
<style>
#skew_x {
-webkit-transform: skewX(20deg);
-ms-transform: skewX(20deg);
transform: skewX(20deg);
}
</style>
skewY() 메소드
skewY() 메소드는 해당 요소를 주어진 각도만큼 y축 방향으로 기울입니다.
주어진 각도가 양수이면 y축의 양의 방향으로, 음수이면 y축의 음의 방향으로 기울입니다.
예제
<style>
#skew_y {
-webkit-transform: skewY(20deg);
-ms-transform: skewY(20deg);
transform: skewY(20deg);
}
</style>
skew() 메소드
skew() 메소드는 해당 요소를 주어진 각도만큼 각각 x축과 y축 방향으로 기울입니다.
예제
<style>
#skew {
-webkit-transform: skew(20deg, 30deg);
-ms-transform: skew(20deg, 30deg);
transform: skew(20deg, 30deg);
}
</style>
matrix() 메소드
matrix() 메소드는 모든 2D transform 메소드를 한 줄에 설정할 수 있도록 해줍니다.
이 메소드는 2D 변형(transform)과 관련된 6개의 매개변수를 가집니다.
matrix() 메소드의 매개변수 순서는 다음과 같습니다.
문법
matrix(scaleX(), skewY(), skewX(), scaleY(), translateX(), translateY());
예제
<style>
#matrix {
-webkit-transform: matrix(0.7, 0, 0, 0.7, 1, 0);
-ms-transform: matrix(0.7, 0, 0, 0.7, 0, 0);
transform: matrix(2, 0.3, 0.2, 1.3, 150, 100);
}
</style>
CSS3 2D transform 속성
| 속성 | 설명 |
|---|---|
| transform | 요소에 2D 또는 3D 변형(transform)을 적용함. |
| transform-origin | 요소에 변형(transform)을 적용하는 변환 중심을 설정함. |
CSS3 2D transform 메소드
| 메소드 | 설명 |
|---|---|
| matrix(n,n,n,n,n,n) | 6개의 매개변수로 모든 2D 변형 메소드를 한 번에 설정함. |
| translate(x,y) | 현재 위치에서 해당 요소를 주어진 x축과 y축의 거리만큼 이동시킴. |
| translateX(n) | 현재 위치에서 해당 요소를 주어진 x축의 거리만큼 이동시킴. |
| translateY(n) | 현재 위치에서 해당 요소를 주어진 y축의 거리만큼 이동시킴. |
| rotate(각도) | 해당 요소를 주어진 각도만큼 시계 방향이나 반시계 방향으로 회전시킴. |
| scale(x,y) | 해당 요소의 크기를 주어진 배율만큼 늘리거나 줄임. |
| scaleX(n) | 해당 요소의 x축 크기를 주어진 배율만큼 늘리거나 줄임. |
| scaleY(n) | 해당 요소의 y축 크기를 주어진 배율만큼 늘리거나 줄임. |
| skew(x축각도,y축각도) | 해당 요소를 주어진 각도만큼 각각 x축과 y축 방향으로 기울임. |
| skewX(각도) | 해당 요소를 주어진 각도만큼 x축 방향으로 기울임. |
| skewY(각도) | 해당 요소를 주어진 각도만큼 y축 방향으로 기울임. |






